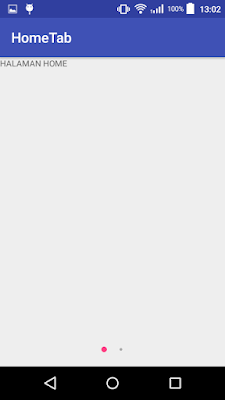
Sebelumnya kita telah membuat menu dengan Hometab di dukung oleh ViewPager cek disini. Jika pada tutorial sebelumnya kita menggunakan page title nah saat ini mari kita coba membuat navigasi dengan lingkaran seperti gambar di bawah ini
 |
| Navigasi Lingkaran ViewPager masrahman28.blogspot.com |
Mari kita mulai, seperti biasa ingat ya pesan saya ketik lah coding-coding yang ada pada tutorial manapun agar kita terbiasa dan menjadikan kita lebih mudah ketika membuat project selanjutnya.
Oke buat project baru dengan nama HomeTab
Next saja, untuk pemilihan minimum SDK juga kita next saja. Lalu untuk pemilihan tipe Activity kita buat dengan Empty Activity
Selanjutnya kita akan membuat dua buah Fragment sebagai content/halaman dari tab-tab yang kita buat. Nah untuk masalah Fragment cek disini. Kita buat dua buah Fragment terlebih dahulu HomeFragment dan ProfileFragment dengan cara klik kanan pada package name di project yang kita buat New > Fragment > Pilih yang Blank dan unceklis dulu untuk "Include fragment factory method?" dan "Include interface callbacks?" biar lebih simpel dan tinggal kita Finisih ya.
Kemudian, ganti TextView yang ada pada Layout Fragment misalnya menjadi "Halaman Home" untuk fragment_home.xml begitu pula untuk layout profile.
Selanjutnya kita akan membuat satu buah Class yang akan kita gunakan untuk adapter dari ViewPager. Saya beri nama Class ini dengan TabAdapter kalian bisa membuat file tersendiri dengan TabAdapter.java atau seperti yang saya lakukan di tutorial ini dengan membuat class tersebut pada MainActivity.java, berikut isi class nya
Setelah kita membuat class di atas, untuk menggunakan Hometab dengan ViewPager ini sangat mudah. Kita hanya perlu mendefinisikannya saja
Coding lengkapnya, karena saya menyisipkan class TabAdapter di MainActivity.java maka menjadi seperti di bawah ini
Nah selesai sudah project yang kita buat untuk membuat navigasi viewPager menggunakan lingkaran.
 |
| Membuat Project Hometab masrahman28.blogspot.com |
Next saja, untuk pemilihan minimum SDK juga kita next saja. Lalu untuk pemilihan tipe Activity kita buat dengan Empty Activity
 |
| Membuat Activity masrahman28.blogspot.com |
Jika sudah Next dan Finish saja, kita sekarang memiliki dua buah file MainActivity.java dan activity_main.xml
Selanjutnya kita buka terlebih dahulu build.gradle (Module: app) tambahkan pada dependecies
Selanjutnya kita buka terlebih dahulu build.gradle (Module: app) tambahkan pada dependecies
implementation 'com.android.support:design:26.1.0'
versi 26.1.0 itu mengikuti sesuai dengan versi-versi lainnya yah dan harus sesuai dengan compileSdkVersion misalnya jika
Maka support:design:25.1.0 okey karena yang tadi saya bilang bahwa semuanya versi harus sesuai.
Jika sudah kita tambahkan kita Sync Now dipojok kanan atas dan tunggu beberapa waktu sampai gradle build finish.
Jika sudah kita buat satu buat drawable resource file, klik kanan di folder drawable seperti biasa lalu buat seperti di bawah ini dengan nama tab_selector.xml
Selanjutnya, kita buka activity_main.xml kita tambahkan widget ViewPager serta TabLayout
implementation 'com.android.support:appcompat-v7:25.1.0'
Maka support:design:25.1.0 okey karena yang tadi saya bilang bahwa semuanya versi harus sesuai.
Jika sudah kita tambahkan kita Sync Now dipojok kanan atas dan tunggu beberapa waktu sampai gradle build finish.
Jika sudah kita buat satu buat drawable resource file, klik kanan di folder drawable seperti biasa lalu buat seperti di bawah ini dengan nama tab_selector.xml
Selanjutnya, kita buka activity_main.xml kita tambahkan widget ViewPager serta TabLayout
Selanjutnya kita akan membuat dua buah Fragment sebagai content/halaman dari tab-tab yang kita buat. Nah untuk masalah Fragment cek disini. Kita buat dua buah Fragment terlebih dahulu HomeFragment dan ProfileFragment dengan cara klik kanan pada package name di project yang kita buat New > Fragment > Pilih yang Blank dan unceklis dulu untuk "Include fragment factory method?" dan "Include interface callbacks?" biar lebih simpel dan tinggal kita Finisih ya.
 |
| Menambahkan Fragment masrahman28.blogspot.com |
Kemudian, ganti TextView yang ada pada Layout Fragment misalnya menjadi "Halaman Home" untuk fragment_home.xml begitu pula untuk layout profile.
Selanjutnya kita akan membuat satu buah Class yang akan kita gunakan untuk adapter dari ViewPager. Saya beri nama Class ini dengan TabAdapter kalian bisa membuat file tersendiri dengan TabAdapter.java atau seperti yang saya lakukan di tutorial ini dengan membuat class tersebut pada MainActivity.java, berikut isi class nya
Setelah kita membuat class di atas, untuk menggunakan Hometab dengan ViewPager ini sangat mudah. Kita hanya perlu mendefinisikannya saja
Coding lengkapnya, karena saya menyisipkan class TabAdapter di MainActivity.java maka menjadi seperti di bawah ini
Nah selesai sudah project yang kita buat untuk membuat navigasi viewPager menggunakan lingkaran.
Tidak ada komentar:
Posting Komentar